Windows 10のペイントを使って、写真のサイズを小さくする方法です。
[サイズ変更と傾斜]ダイアログボックスが表示して、簡単に操作できます。
![[ホーム]タブの[サイズ変更]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint6.png)
参考Windows 10の[フォト]アプリでサイズを変更する方法は、以下の記事で解説しています。
-
フォトレガシを使った[画像のサイズ変更]と[トリミング]
Windows 10の[フォトレガシ]を使って、パソコンに取り込んだ写真のサイズを小さくしたり、トリミングする方法です。 画像のサイズ変更は ...
ペイントの起動
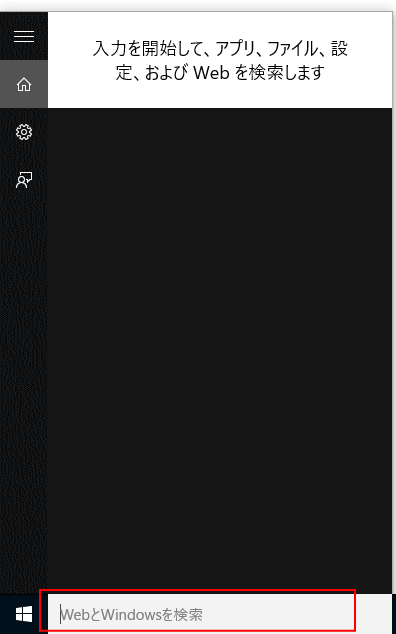
まず、タスクバーの[検索]ボックスを使ってペイントを起動します。
タスクバーの[WebとWindowsを検索]と表示されたボックスに[ペイント]と入力します。
[ぺ]と一文字入力しただけで、[ペイント]がスタートメニューに表示されるかもしれません。
参考タスクバーに検索ボックスが見つからない場合は、設定で非表示になっているかもしれません。
-
タスクバーの検索ボックスと検索ハイライトの表示/非表示設定
Windows 10のスタートボタンの右横には[検索ボックス]があります。 結構、大きめです。 この検索ボックスは、非表示にしたり、アイコン ...

下のように[ペイント]が表示されたら、[ペイント]をクリックします。
![検索ボックスに[ペイント]と入力した結果](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint2.png)
参考検索ボックスを使用せずに起動しても構いません。[スタートメニュー]から[Windows アクセサリ]を展開すると、その中に[ペイント]がありますのでクリックして起動してください。
Windows 11のペイントの起動については、以下の記事で解説しています。
-
Windows 11のペイントの起動と新しいツールバーのボタン
Windows 11のペイントを起動すると、ユーザーインターフェースが大きく変わっていることに気がつくと思います。 コマンドボタンを探すこと ...
ステータスバーの確認
ペイントを起動したら、[表示]タブをクリックして、[ステータスバー]のチェックボックスがオンになっているかを確認します。
ステータスバーが表示されるようにチェックボックスをオンにしておきます。
![[表示]タブの[ステータスバー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint3.png)
目的の写真を開く
次にサイズを小さくしたい目的の写真を開きます。
[ファイル]タブから[開く]をクリックします。
そして、サイズを小さくしたい写真を選択してダブルクリックします。
![[ファイル]タブの[開く]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint4.png)
参考ショートカットキー[Ctrl]+[O]で[開く]ダイアログボックスを表示することもできます。
![キーボード[Ctrl]+[O]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/ctrlo-e1725779447707.png)
ステータスバーでサイズを確認
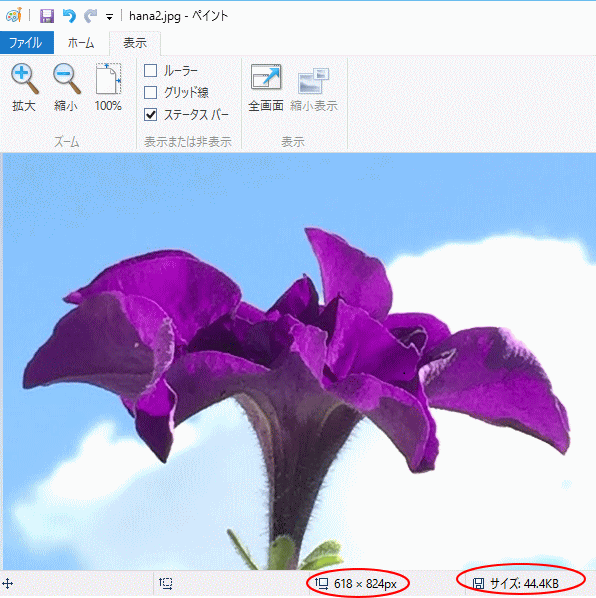
写真を表示することができたら、ウィンドウの下部にあるステータスバーを確認します。
右側のサイズがファイルの保存サイズです。
[サイズ:44.4KB]
左側のサイズが縦横の大きさです。
[618×824px]

サイズ変更
両方のサイズを小さくする方法です。
[ホーム]タブの[イメージ]グループにある[サイズ変更]をクリックします。
サイズ変更と傾斜(Ctrl+W)
画像または選択範囲をサイズ変更または傾斜します。
![[ホーム]タブの[サイズ変更]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint6.png)
[サイズ変更と傾斜]ダイアログボックスが表示されます。
以下のようになっていると思います。
![[サイズ変更と傾斜]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint7.png)
[水平方法]と[垂直方向]の数値を入力します。
[縦横比を維持する]のチェックボックスがオンになっていれば、[水平方向]の数値だけ変更すると、[垂直方向]の数値は自動的に変更されると思います。
ここでは、[50]にします。
[OK]ボタンをクリックします。
![[サイズ変更と傾斜]ダイアログボックスで設定でサイズ変更](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint8.png)
参考既定では、単位は[パーセント]が選択されていますが、[ピクセル]を選択して指定しても構いません。
ポップヒントで分かりますが、[サイズ変更と傾斜]ダイアログボックスを表示するショートカットキーは、[Ctrl]+[W]です。
![キーボード[Ctrl]+[W]](https://hamachan.info/WordPress2019/wp-content/uploads/2020/01/kibord-ctrl-w-e1723325146154.png)
Windows 11のペイントの[サイズ変更と傾斜]ダイアログボックスです。
![Windows 11のペイントの[サイズ変更と傾斜]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2022/10/win11paint20.png)
ステータスバーでサイズを確認
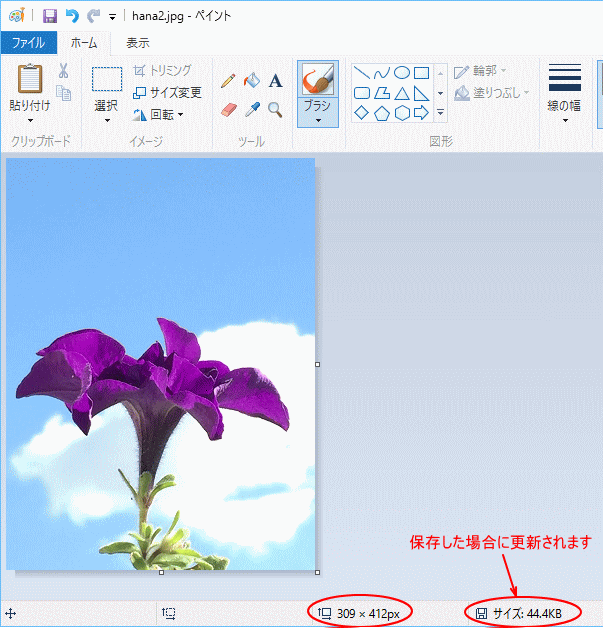
再び、ステータスバーを見ると、縦横のサイズが変わったことを確認できると思います。
ただ、ファイルサイズは変わっていませんね。
このサイズは、写真を保存した場合に更新されます。

名前を付けて保存
写真に名前を付けて保存します。
[ファイル]タブから[名前を付けて保存]を選択して、[IPEG画像]をクリックします。
![[ファイル]タブの[名前を付けて保存]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint10.png)
[名前を付けて保存]ダイアログボックスが表示されますので、新しい名前を付けて、任意の場所へ保存します。
![[名前を付けて保存]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/589paint11.png)
参考キーボードから[F12]キーを押すと、[名前を付けて保存]ダイアログボックスを表示できます。
![キーボード[F12]キー](https://hamachan.info/WordPress2019/wp-content/uploads/2018/12/kibord-f12-e1723350700617.png)
ポイントでサイズを確認
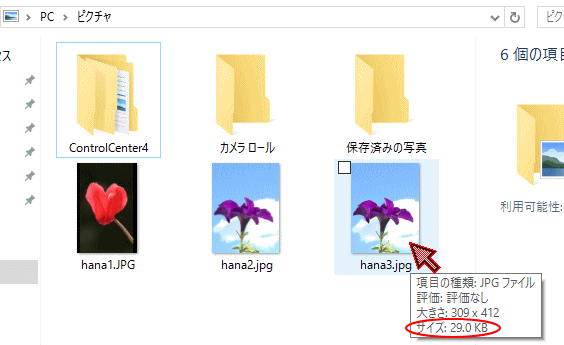
保存サイズは、実は写真をポイントするだけで確認することができます。
保存した写真でポイントする(マウスを写真に合わせる)と、ポップヒントが表示されます。
その中に[サイズ]が表示されています。
保存した写真のサイズは[29.0KB]になっています。

関連以下は、ペイント関連のページです。
-
写真にモザイク(ぼかし)をかけるならペイントで
写真にモザイク(ぼかし)をかけるには、Windows標準アプリであるペイントを使うと便利です。 モザイク処理のためにソフトを購入したり、ダウ ...
-
ペイントのモザイク(ぼかし)を数値で設定するには
ペイントで写真にモザイク(ぼかし)をかける方法は、写真にモザイク(ぼかし)をかけるならペイントでで解説していますが、モザイクをかけるとき、マ ...
-
ペイントで画像を重ねて加工するには[ファイルから貼り付け]
Windowsには、標準でペイントという画像編集ソフトが搭載されています。 そのペイントを使って画像を重ねて加工する方法を紹介します。 画像 ...
-
ペイントでトリミング(画像の切り抜き)
ペイントで写真(画像)のトリミングを行うことができます。 トリミングとは、写真や画像の不要な部分を省いて必要な部分のみに調整することです。 ...
-
ペイントの起動画面とボタンの役割
ペイントを起動したときの各部の名称と操作方法です。標準機能の操作方法を知っておくと、効率よく操作できるようになります。 また、各部の名前を知 ...
-
ペイントの最近使った画像を削除する
Windows 8.1のペイントで[最近使った画像]を削除する方法です。 もっと簡単にできる方法はないかなとあれこれやってみたのですが、従来 ...
-
ペイントで写真を図形の形(丸など)で切り抜くには
ペイントを使って、写真や画像を図形の形にする方法です。図形ボックスの[ハート]や[星]を使用すると、その形にすることができます。 ここでは、 ...
-
不揃いの大きさの画像をペイントで指定の同じ大きさに揃える
ペイントで不揃いの大きさの写真を指定された大きさに切り抜く方法です。 下のように大きさが異なる写真が3枚あります。 neko1.jpgは[7 ...
-
ペイントで縦書きの文字を挿入するには
Windows 10のペイントで文字列を縦書きにする方法を紹介します。 Windows XPやWindows Vistaのペイントでは、挿入 ...
参考写真を右クリックして、ショートカットメニューの[プログラムから開く]を選択して開く方法もあります。
![ショートカットメニューの[プログラムから開く]](https://hamachan.info/WordPress2019/wp-content/uploads/2019/01/okuru101.png)
右クリックの[送る]メニューにフォルダを追加して、簡単にフォルダへファイルをコピーすることもできます。よく使用するアプリケーションを登録することもできます。
-
右クリックの[送る]メニューにアプリやフォルダーを追加して活用
ファイルやフォルダーで右クリックしたときのショートカットメニューの中に[送る]というのがあります。この[送る]メニューは、編集することができ ...
