Windows XPのペイントを使って、写真や画像を丸い形にする方法です。
丸く切り抜くのではなく、丸く見せる方法です。
画像の2倍ほどのキャンバスのサイズを指定して、画像を貼り付けて操作します。
円を描いて背景色を透明にして、それを重ねます。

参考Windows 7以降のOSをお使いの方は、以下の記事を参照してください。
-
ペイントで写真を図形の形(丸など)で切り抜くには
ペイントを使って、写真や画像を図形の形にする方法です。図形ボックスの[ハート]や[星]を使用すると、その形にすることができます。 ここでは、 ...
キャンバスのサイズを指定
ペイントを起動します。キャンバスを画像の2倍ぐらいの大きさにします。
[変形]メニューの[キャンバスの色とサイズ]をクリックします。
![[変形]メニューの[キャンバスの色とサイズ]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-1.png)
ショートカットキーは、[Ctrl]+[E]です。
![キーボード[Ctrl]+[E]](https://hamachan.info/WordPress2019/wp-content/uploads/2020/01/kibord-ctrl-e-e1723337878295.png)
[キャンバスの色とサイズ]ダイアログボックスが表示されますので、[幅]と[高さ]の数値を変更します。
既定は、640×400です。[OK]ボタンをクリックして閉じます。
![[キャンバスの色とサイズ]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-2.png)
[ファイルから貼り付け]で画像を貼り付け
[編集]メニューの[ファイルから貼り付け]をクリックして、目的の画像をキャンバスに貼り付けます。
![[編集]メニューの[ファイルから貼り付け]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-3.png)
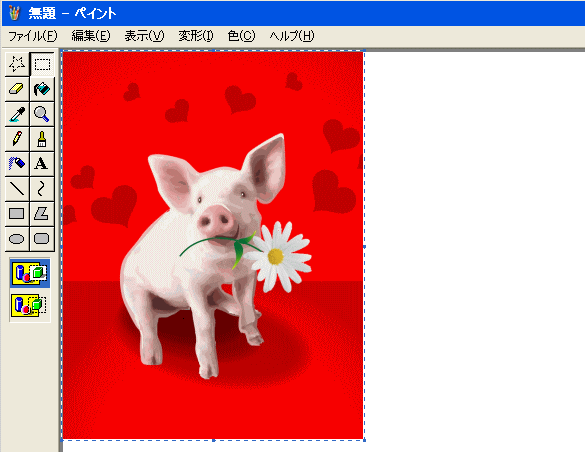
下のようにキャンバスの左側に画像を貼り付けます。

円を描画
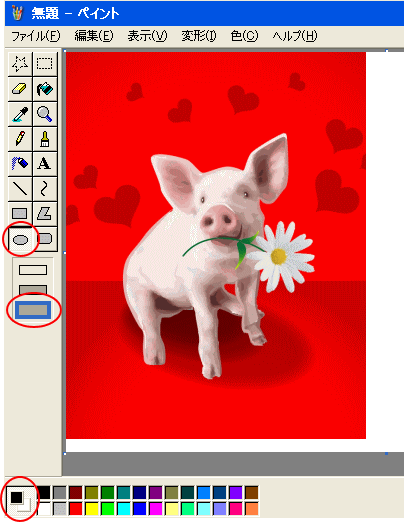
ツールボックスの[楕円]を選択して、3つのうち1番下のアイコンを選択します。
カラーボックスの前景色と背景色が[黒]と[白]になっていることを確認します。

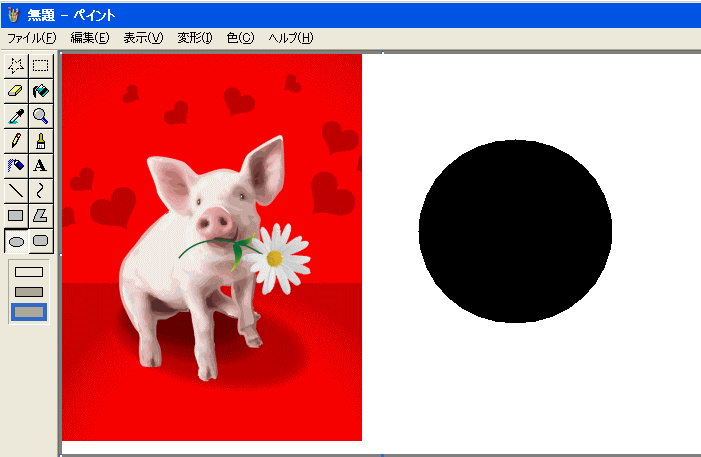
キャンバスの空いている箇所でマウスをクリックして、下のように黒い丸い円を描きます。

参考正方形や正円を描きたい場合は、[Shift]キーを押したままドラッグします。
![キーボード[Shift]キー](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/kibord-shift-e1723360781116.png)
黒い円を囲んでドラッグ
ツールボックスの[選択]ボタンをクリックして、黒い円を囲むようにドラッグします。
![ツールボックスの[選択]を選択して黒い円を囲むようにドラッグ](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-8-e1738832705529.png)
背景色を透明にして画像へドラッグ
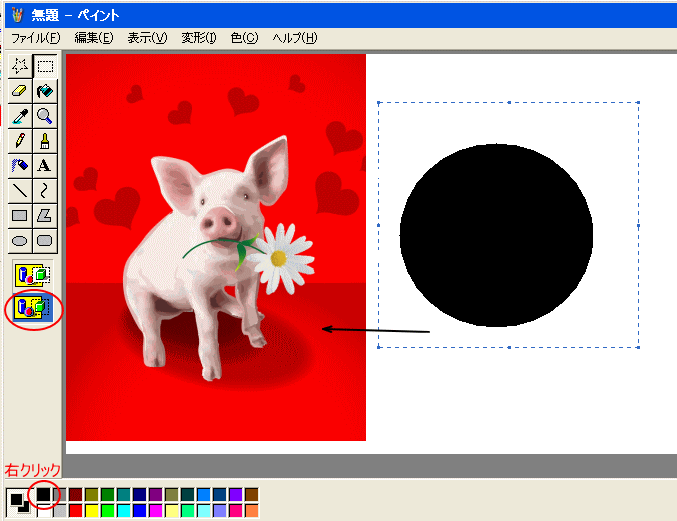
囲んだ四角を選択したまま、ツールボックスの一番下にある[背景色を透明にする]ボタンをクリックします。
カラーボックスの[黒]で右クリックします。
背景色と前景色を同じにします。ペイントでは、[色2](背景色)と同じ色の部分が透明になります。
そして、そのまま貼り付けた画像へドラッグします。

ドラッグして円の中に納まるように調整します。

四角形を描いてコピー
[選択]ボタンをクリックして、いったん選択を解除します。
再度、[選択]ボタンをクリックして、円を囲むように(白の四角形に合わせて)四角を描きます。
[編集]メニューの[コピー]をクリックします。
![[編集]メニューの[コピー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-11.png)
ショートカットキーは、[Ctrl]+[C]です。
![キーボード[Ctrl]+[C]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/kibord-ctrl-c-e1723445232658.png)
別のペイントに貼り付けて名前を付けて保存
もう1つ別のペイントを起動させます。キャンバスの大きさは、小さくします。
そして、[編集]メニューの[貼り付け]をクリックします。
![[編集]メニューの[貼り付け]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-12.png)
ショートカットキーは、[Ctrl]+[V]です。
![キーボード[Ctrl]+[V]](https://hamachan.info/WordPress2019/wp-content/uploads/2019/08/kibord-ctrl-v-e1723361120292.png)
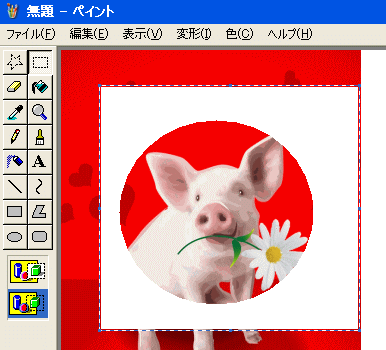
下のようになったら、[ファイル]メニューの[名前を付けて保存]をクリックして保存します。
![[ファイル]メニュー](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1292peint3-13.png)
名前を付けて保存のショートカットキーは、[F12]です。
![キーボード[F12]キー](https://hamachan.info/WordPress2019/wp-content/uploads/2018/12/kibord-f12-e1723350700617.png)
以下は、ペイント関連のページです。
-
ペイントの使い方(起動から保存までと各ツールの使い方)
Windowsの[アクセサリ]の中には、便利なアプリケーションがありますね。 [ペイント]は、簡易なお絵描きソフトです。ぜひ、使ってみてくだ ...
-
ペイントで画像サイズを小さくするには
Windowsの[ペイント]というアプリケーションを使って、画像サイズを小さくする方法を紹介します。 [変形]メニューから[伸縮と傾き]ダイ ...
写真を印刷する場合は、[写真の印刷ウィザード]を使用して印刷できます。レイアウトなどを選択して印刷できます。
-
[写真の印刷ウィザード]からレイアウトなどの各種設定をして印刷
パソコンに取り込んだ写真を印刷してみましょう。 パソコンに取り込んだ写真を印刷する方法です。 [写真の印刷ウィザード]ダイアログボックスを表 ...
参考Windows 7以降は、以下のページを参考にしてください。
-
写真にモザイク(ぼかし)をかけるならペイントで
写真にモザイク(ぼかし)をかけるには、Windows標準アプリであるペイントを使うと便利です。 モザイク処理のためにソフトを購入したり、ダウ ...
-
ペイントで写真(画像)のサイズを簡単変更
Windows 10のペイントを使って、写真のサイズを小さくする方法です。 [サイズ変更と傾斜]ダイアログボックスが表示して、簡単に操作でき ...
-
ペイントで画像を重ねて加工するには[ファイルから貼り付け]
Windowsには、標準でペイントという画像編集ソフトが搭載されています。 そのペイントを使って画像を重ねて加工する方法を紹介します。 画像 ...
-
ペイントでトリミング(画像の切り抜き)
ペイントで写真(画像)のトリミングを行うことができます。 トリミングとは、写真や画像の不要な部分を省いて必要な部分のみに調整することです。 ...
-
ペイントの起動画面とボタンの役割
ペイントを起動したときの各部の名称と操作方法です。標準機能の操作方法を知っておくと、効率よく操作できるようになります。 また、各部の名前を知 ...
-
ペイントの最近使った画像を削除する
Windows 8.1のペイントで[最近使った画像]を削除する方法です。 もっと簡単にできる方法はないかなとあれこれやってみたのですが、従来 ...
-
不揃いの大きさの画像をペイントで指定の同じ大きさに揃える
ペイントで不揃いの大きさの写真を指定された大きさに切り抜く方法です。 下のように大きさが異なる写真が3枚あります。 neko1.jpgは[7 ...
-
ペイントで画像に吹き出しを挿入(画像の中の色を取得と図形の左右反転)
ペイントを使って、写真に吹き出しを挿入する方法です。 図形ボックスから[吹き出し]を挿入して、テキストを重ねます。写真の中の色を取得する方法 ...
-
ペイントで縦書きの文字を挿入するには
Windows 10のペイントで文字列を縦書きにする方法を紹介します。 Windows XPやWindows Vistaのペイントでは、挿入 ...
Windows 11では、ペイントのユーザーインターフェースが大きく変わっています。
-
Windows 11のペイントの起動と新しいツールバーのボタン
Windows 11のペイントを起動すると、ユーザーインターフェースが大きく変わっていることに気がつくと思います。 コマンドボタンを探すこと ...
バージョンアップにより、[背景の削除]と[レイヤー]機能が追加されています。
-
Windows 11のペイントに[背景の削除] と[ レイヤー]が追加
Windows 11のペイントがバージョンアップされて、[背景の削除]と[レイヤー]機能が追加されました。 [背景の削除]が先に追加され、そ ...
