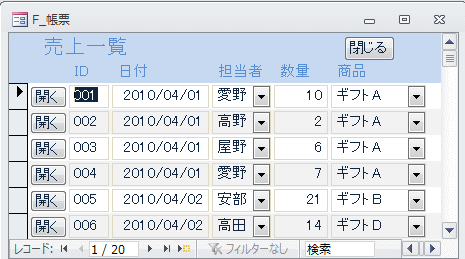
フォームを開くと、既定ではTab移動順の先頭のテキストボックスが黒く反転表示します。
このテキストボックスの反転表示をさせたくない場合の方法を4つ紹介します。

参考上記フォームは、以下の記事で解説しているものです。
-
帳票フォームのボタンをクリックして同じIDの単票フォームを起動する
Accessで、帳票フォームから同じIDの単票フォームをボタンで起動する方法を解説します。 横に長い情報より、1つのウィンドウで表示したいと ...
[Accessのオプション]の設定から
[ファイル]タブをクリックしてBackstageビューを表示します。そして、[オプション]をクリックして、[Accessのオプション]を表示します。
[オプション]ダイアログボックスは、アクセスキーを使用すると便利です。[Alt]→[F]→[T]の順に押すと表示できます。
これは、Word、PowerPointなどでも使用できます。
![キーボード[Alt]→[F]→[T]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/keybord-alt-f-t-e1723344407214.png)
[クライアントの設定]の[編集]にある[フィールドの移動時の動作]で[フィールドの先頭に移動]を選択します。
参考データベースの既定の設定をカスタマイズする - Microsoft サポート(Microsoft)
![[Accessのオプション]の[クライアントの設定]-[フィールドの先頭に移動]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/hanten2.png)
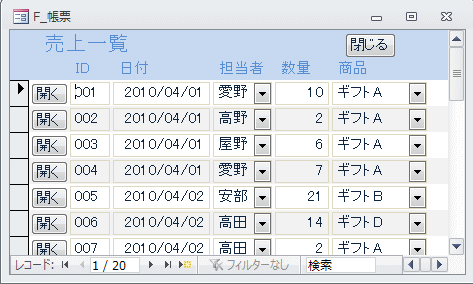
そうすると、テキストボックスの先頭にカーソルが移動するようになり反転表示にはなりません。

しかし、これは全てのテキストボックスで、どのAccessデータベースでも同じようになりますし、ユーザー側で設定しなければなりません。
フォーカス取得後のイベントに書き込む
テキストボックス[ID]のフォーカス取得後のイベントで設定することもできます。
埋め込みマクロと、コードビルダーで設定する方法で設定する方法を紹介します。
埋め込みマクロで設定
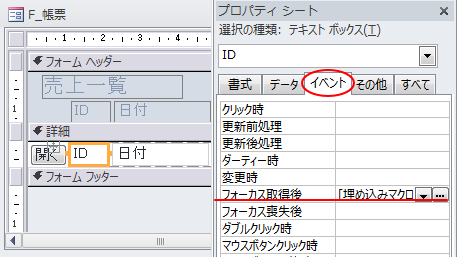
フォームをデザインビューで開いて、[ID]テキストボックスのプロパティを表示します。
そして、[イベント]タブの[フォーカス取得後]にある[ビルダー選択ボタン]ボタン[…]をクリックします。
[ビルダーの選択]ダイアログボックスで[マクロビルダー]を選択して[OK]ボタンをクリックします。
![[ビルダーの選択]で[マクロビルダー]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten07.png)
[マクロツール]の[デザイン]タブの[表示/非表示]グループにある[すべてのアクションを表示]をクリックします。
これをオンにしないと、マクロアクション[値の代入]は選択できませんので気をつけてください。
[新しいアクションの追加]の▼ボタンをクリックして、[値の代入]を選択します。
[アクションカタログ]から選択してマクロウィンドウへ追加する方法もあります。
![マクロアクションで[値の代入]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten02.png)
[値の代入]の[アイテム]に以下のように入力します。
ID.SelStart
[sel]まで入力すると、入力候補一覧が表示されますので、そこから選択すると効率的です。
![マクロアクション[値の代入]の[アイテム]に入力](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten03.png)
[式]には、[0]を入力します。[=]は付けないように気をつけてください。
[新しいアクションの追加]の▼ボタンをクリックして、次も[値の代入]を選択します。
![マクロアクション[値の代入]の[式]に[0]を入力](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten04.png)
2つの目の[値の代入]には、以下のように入力します。
ID.SelLength
[式]には、[0]を入力します。
以下のように入力できたら、[上書き保存]して閉じます。
![マクロツールの[上書き保存]と[閉じる]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten05.png)
設定後のプロパティには、[埋め込みマクロ]と表示されます。

参考マクロアクションはコピーすることができます。
-
マクロツールで既存のアクションをコピーして活用(再利用)するには
Accessでは多くのマクロアクションが使用できます。 しかし、毎回アクションを選択して入力するのは面倒ですね。 マクロアクションは、コピー ...
コードビルダーで設定
フォームをデザインビューで開いて、[ID]テキストボックスのプロパティを表示します。
そして、[イベント]タブの[フォーカス取得後]にある[ビルダー選択ボタン]ボタン[…]をクリックします。
[ビルダーの選択]ダイアログボックスで[コードビルダー]を選択して[OK]ボタンをクリックします。
![[ビルダーの選択]で[コードビルダー]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/640hanten08.png)
コードウィンドウ(VBE)に以下を記述します。
Private Sub ID_GotFocus()
With Me.ID
.SelStart = 0
.SelLength = 0
End With
End Sub
コードウィンドウを閉じます。VBEを閉じるショートカットキーは、[Alt]+[Q]です。
![キーボード[Alt]+[Q]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/keybord-alt-q-e1723497641747.png)
[フォーカス取得後]には、[イベントプロシージャ]と表示されます。
![[ID]テキストボックスの[フォーカス取得後]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/access2010focus-e1675134091608.png)
参考[フォーカス取得後]のイベントに設定する方法は、分割フォームでタブコントロールを使用している場合は、エラーメッセージが表示されることがありますので注意してください。
タブストップを[いいえ]に設定する
テキストボックスのプロパティから、[タブストップ]を[いいえ]にします。
![テキストボックスの[タブストップ]を[いいえ]に設定](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/hanten4.png)
しかし、これだと[Tab]キーや[Enter]キーで移動できなくなります。
すべてのテキストボックスで設定してもタブオーダーの先頭が反転します。
ダミーのテキストボックスを作成する
ダミーのテキストボックスを作成する方法もあります。
フォームをデザインビューで開いて、非連結のテキストボックスを1つ作成します。
[非連結]とはテーブルやクエリのデータがもとになっていないコントロールのことを指します。
[デザイン]タブの[コントロール]グループから[テキストボックス]を選択して挿入します。
![[デザイン]タブの[コントロール]グループの[テキストボックス]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/access2010text701.png)
[Ctrl]キーを押しながらドラッグすると、ラベルは挿入されません。
-
テキストボックス作成時(フィールドの追加時)にラベルを挿入したくない
Accessのフォームやレポートのデザインビューでテキストボックスを作成すると、自動的にラベルも挿入されてしまいます。 これは、意外と面倒に ...
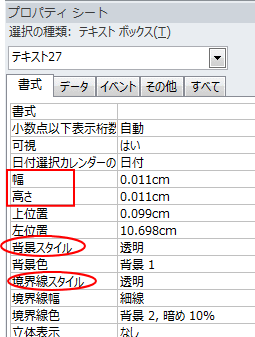
そして、テキストボックスのプロパティで[背景スタイル]を[透明]に、[境界線スタイル]も[透明]にして、[幅]と[高さ]を小さく設定します。
または、背景色を詳細セクションの色と同じにします。

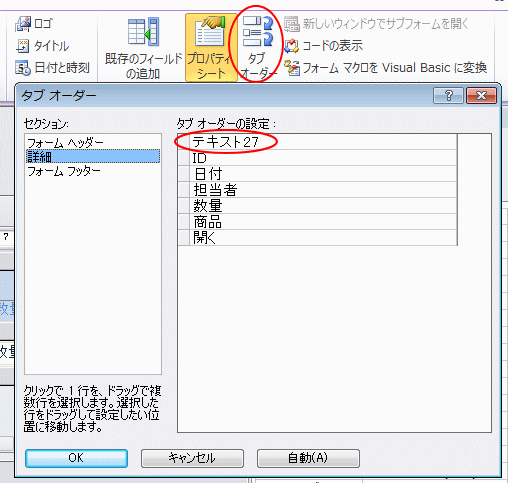
タブオーダーで、ダミーのテキストボックスを先頭に設定します。
こんな方法もありかなと、思います。

注意分割フォームでは、データシートビューでダミーのテキストボックスを非表示にすると、タブオーダーの設定どおりにならなくなります。
分割フォームを使用している場合は、気を付けてください。
-
分割フォームのデータシートのフィールドを非表示にする時の注意点
Accessの分割フォームでは、データシートのフィールドは簡単に非表示に設定することができます。 ですが、データシートでフィールドを非表示に ...
参考タブオーダーについては、以下の記事で解説しています。
-
フォームのタブオーダーとタブストップの設定
タブオーダーとは、キーボートの[Tab]キーや[Enter]キーを押して、カーソルがフォーム内のコントロールを移動するときの順番のことです。 ...
反対にフォーカスのあるテキストボックスに背景色を付けて、目立たせるのは簡単です。
条件付き書式のみで設定できます。
また、ちょっと工夫すると、フォーカスのあるレコード全体に背景色を付けることもできます。
-
カーソルがあるテキストボックスのレコード全体に背景色を付ける
Accessの帳票フォームでフォーカスがあるテキストボックスに色を付けるには、条件付き書式で[フォーカスのあるフィールド]を選択するだけで簡 ...
