Wordでは、奇数ページと偶数ページでページ番号の位置などを別指定することができます。
ここでは、奇数ページは上部右側、偶数ページは上部左側の位置にページ番号を挿入します。
[ヘッダー/フッター ツール]-[デザイン]タブで[奇数/偶数ページ別指定]のチェックボックスをオンにして、奇数ページと偶数ページでページ番号を挿入します。

ヘッダーとフッターの表示
下のような4ページの文章があります。

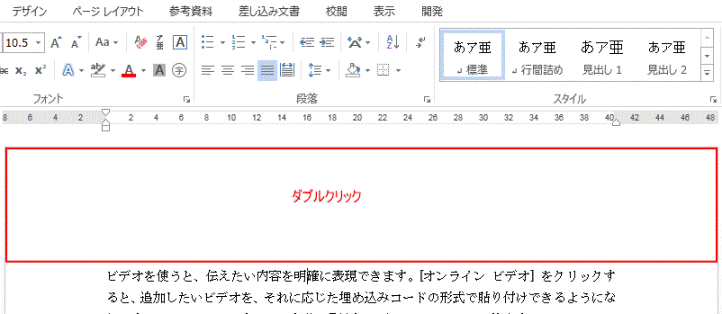
ページの上部のほうでダブルクリックします。

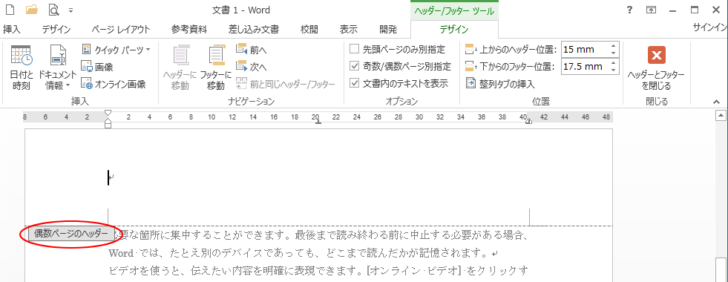
そうすると、[ヘッダー/フッター ツール]タブが現れて、右側には[ヘッダーとフッターを閉じる]ボタンが現れます。
![[ヘッダー/フッターツール]タブ](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header01-e1731396753823.png)
奇数/偶数ページ別指定
[ヘッダー/フッターツール]-[デザイン]タブの[オプション]グループにある[奇数/偶数ページ別指定]のチェックボックスをオンにします。
[ヘッダー]と表示されていた箇所が、[奇数ページのヘッダー]という表記に変わります。
![[デザイン]タブの[オプション]グループにある[奇数/偶数ページ別指定]をオン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header09.png)
参考[奇数/偶数ページ別指定]は、[ページ設定]ダイアログボックスから設定することもできます。連動します。
奇数ページのページ番号
[奇数ページのヘッダー]にページ番号を挿入します。
[奇数ページのヘッダー]内にカーソルがあることを確認して、[ページ番号]の[ページの上部]で右側の位置のものを選択します。
![[奇数ページのヘッダー]にページ番号を挿入](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header03-e1731397065579.png)
偶数ページのページ番号
次に[偶数ページのヘッダー]に移動して、クリックします。

[ページ番号]の[ページの上部]で左側の位置のものを選択します。
![[偶数ページのヘッダー]にページ番号を挿入](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header05-e1731397340683.png)
ヘッダーとフッターを閉じる
ページ番号の挿入が終わったら、[ヘッダーとフッターを閉じる]ボタンをクリックします。
または、本文内をダブルクリックします。
![[ヘッダー/フッターツール]-「デザイン」タブの[ヘッダーとフッターを閉じる]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header06-e1731397519606.png)
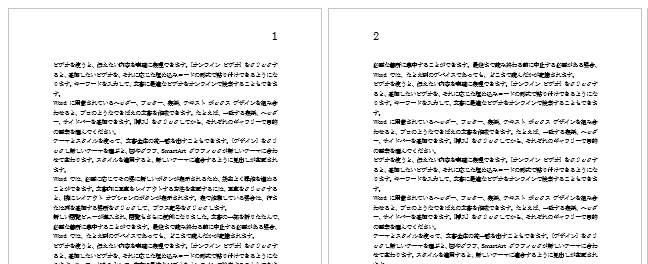
印刷プレビューで確認すると、以下のようになっていると思います。

参考キーボードから[Ctrl]+[P]を押すと、Backstageビューの[印刷]タブが表示されて、印刷プレビューで確認できます。
![キーボード[Ctrl]+[P]](https://hamachan.info/WordPress2019/wp-content/uploads/2020/06/kibord-ctrl-p-e1723350730975.png)
ページ番号の削除
ページ番号の削除は、奇数/偶数ページ別指定にしている場合は、一度に削除はできません。
ヘッダーやフッター領域でダブルクリックして、奇数ページ、偶数ページごとに削除してください。
[デザイン]タブの[ページ番号]にある[ページ番号の削除]をクリックします。
![[ページ番号]の[ページ番号の削除]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header07-e1731397746785.png)
[ページ設定]ダイアログボックスからも設定可
[奇数/偶数ページ別指定]の設定は、[ページ設定]ダイアログボックスの[その他]タブから設定することもできます。
[ページ設定]ダイアログボックスの表示
[ページレイアウト]タブの[ダイアログボックス起動ツール]ボタンをクリックします。
![[ページレイアウト]タブの[ダイアログボックス起動ツール]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/1216header08-e1731397964217.png)
[その他]タブの[ヘッダーとフッター]の[奇数/偶数ページ別指定]のチェックボックスをオンにして[OK]ボタンをクリックします。
![[ページ設定]ダイアログボックスの[その他]タブ-[奇数/偶数ページ別指定]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/header101.png)
参考[ページ設定]ダイアログボックスは水平ルーラーの上部をダブルクリックして表示させることができます。
-
ダイアログボックスの起動(ルーラーをダブルクリックしてページ設定)
通常、ダイアログボックスを表示したい場合は、リボンのグループ名の右側にある[ダイアログボックス起動ツール]ボタンをクリックして表示させますが ...
関連Word2007でも解説しています。
以下のページも参考になると思います。
-
1ページ目にはページ番号を挿入したくない(2ページ目に1を表示)
1ページ目(先頭ページ)は表紙としているので、ページ番号を挿入したくない場合の方法です。 [デザイン]タブで[先頭ページのみ別指定]をオンに ...
途中のページから、ページ番号を振る方法についても解説しています。
-
文書の途中からページ番号を設定したい
Wordの[ページ設定]ダイアログボックスには、[先頭ページのみ別指定]の項目があり、このチェックボックスをオンにすると、先頭ページにはペー ...
奇数ページのみに連続番号を挿入したい場合の方法は、以下の記事で解説しています。
-
奇数ページのみに連続番号を振る(セクション区切り/フィールドコード)
複数ページの文書があって、奇数ページにのみ番号を振りたいという時、すぐ思いつくのはセクション区切りですね。 各ページにセクション区切りを挿入 ...
ページ番号をヘッダー/フッターの領域外へ挿入する方法については、以下の記事で解説しています。
-
ページ番号をテキストボックスを使って余白に配置する方法
Wordでページ番号を挿入する場合は、[挿入]タブの[ページ番号]から挿入しますが、ヘッダーとフッター領域外のサイドの位置などへ表示したい場 ...
