Wordで表を挿入した後、一行目を項目行として設定することは多いと思います。

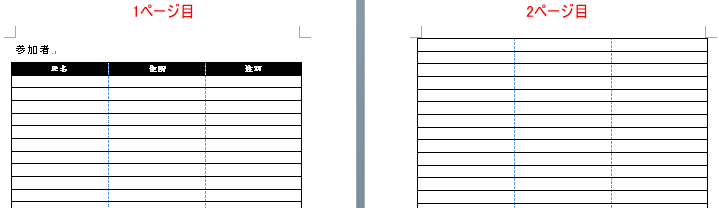
1ページだけであれば問題ないのですが、表が複数ページになると2ページ以降に先頭行の見出しが表示されなくて分かりづらくなります。
こういう時、便利なコマンドがあります。

タイトル行の繰り返し
表のタイトルとしたい行のセル内にカーソルを移動します。
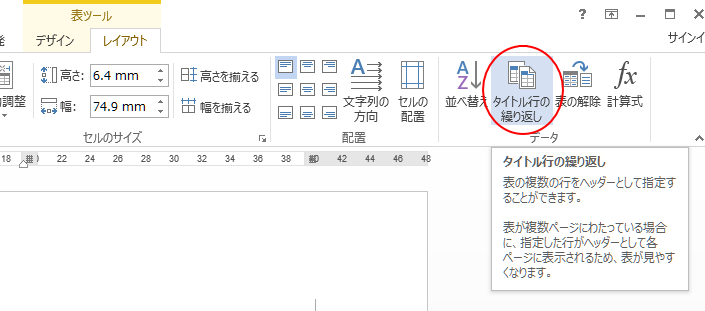
[レイアウト]タブの[データ]グループにある[タイトル行の繰り返し]をクリックします。
ポップヒントには、以下のように記されています。
タイトル行の繰り返し
タイトル行を各ページに表示します。
この設定は、表が複数ページにわたる場合のみ有効です。
![[レイアウト]タブの[データ]グループにある[タイトル行の繰り返し]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/993title01.png)
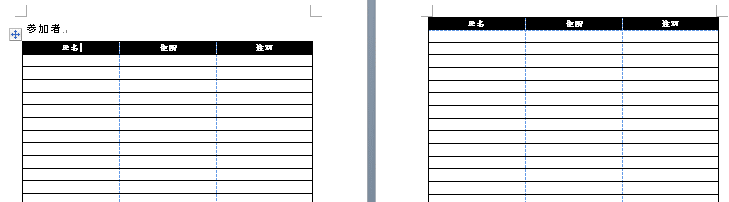
下のように複数ページにタイトル行が設定されます。

参考複数ページを表示する設定は、以下の記事で解説しています。
-
文書を縮小して複数ページを自動表示(ズームで詳細設定)
Word2013で複数ページを表示する方法です。 文書を拡大、縮小表示するには、[表示]タブの[ズーム]グループにある[複数ページ]ボタンを ...
「表のプロパティ」ダイアログボックスから設定
表のタイトル行の繰り返しの設定は、「表のプロパティ」から設定することもできます。
表のプロパティの表示
タイトル行に設定したい行のセルにカーソルを置いて、「レイアウト」タブの「表」グループにある「プロパティ」をクリックします。
![[レイアウト]タブの[プロパティ]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/993title02.png)
または、タイトル行に設定したい行のセルで右クリックして、ショートカットメニューから[表のプロパティ]をクリックします。
![ショートカットメニューから[表のプロパティ]](https://hamachan.info/wp-hamachan/wp-content/uploads/2017/01/word2010hyo2.png)
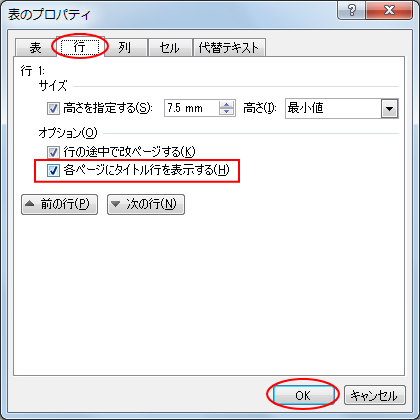
[表のプロパティ]の[オプション]
「行」タブにある「各ページにタイトル行を表示する」のチェックボックスをオンにします。
この設定は、[レイアウト]タブの[タイトル行の繰り返し]と連動しています。

注意タイトル行の繰り返しの設定は、自動改ページの時のみで、表の分割や表の途中で改ページした場合には表示されません。
Word2013の[タイトル行の繰り返し]ポップヒント
ちなみにWord2013の[タイトル行の繰り返し]のポップヒントは、以下のように記されています。
タイトル行の繰り返し
表の複数の行をヘッダーとして指定することができます。
表が複数ページにわたっている場合に、指定した行がヘッダーとして各ページに表示されるため、表が見やすくなります。
ポップヒントがより詳しくなっています。

Office2013以降は、ポップヒントが詳細に記されるようになっています。
-
ポップヒントの内容とショートカットキー(非表示設定はオプションで)
Office 2013のポップヒントは、Office 2010の時のポップヒントと比べて、より詳細で分かりやすくなっています。 例えば、Ex ...
参考表の[タイトル行の繰り返し]ですが、複数ページでない場合も、設定しておいたほうが良いようです。
設定していないと、アクセシビリティチェックで[見出し行の指定なし]ということで指摘されます。
以下の記事で解説しています。
-
表の代替テキストの入力はアクセシビリティチェックにも有効
Word2010から、表のプロパティで[代替(だいたい)テキスト]の設定ができるようになりました。 代替テキストは、アクセシビリティチェック ...
また、以下の記事では、Wordの表の構成や機能をまとめています。
-
Wordの表の簡単操作(表の構成と各部の名称も解説)
Wordの表を使うと、データを整列して見やすくなります。 表の構成と各部の名称を知っておくと、操作が分からないときやトラブルが発生したときに ...
Excelで表の見出しを2ページ以降にも印刷する方法は、以下の記事で解説しています。
-
すべてのページにタイトル行(タイトル列)を印刷する設定
縦に長い表を作成して、その表を印刷プレビューで確認すると、1ページには項目行が表示されますが、2ページ以降には項目行が表示されていません。 ...
