SmartArtグラフィックとは、図形や矢印、画像などを組み合わせて、情報の相互関係を視覚的にわかりやすく表示できるOffice共通の機能です。
リスト、手順、循環、階層構造、集合関係、マトリックス、ピラミッドの分類に分かれていて、表現力のあるグラフィックを簡単に作成できます。グラフィックには画像や写真も挿入できます。
ここでは、SmartArtで画像を挿入したグラフィックを作成する方法を紹介します。
SmartArtの[図]に分類に登録されているグラフィックを使っての解説です。
SmartArtは、Word、Excel、PowerPointなどで使用できますが、ここでは、Word2016を使って解説します。

この記事の目次
[図]分類で登録されているグラフィックを選択
まずは、一番簡単に画像や写真を挿入する方法です。
SmartArtの分類の中から[図]を選択して、表示されるグラフィックの中から目的にあったものを選択します。
[図]を選択して表示されるグラフィックはすべて画像を挿入できるSmartArtです。
SmartArtのグラフィックを挿入したい位置にカーソルを置きます。
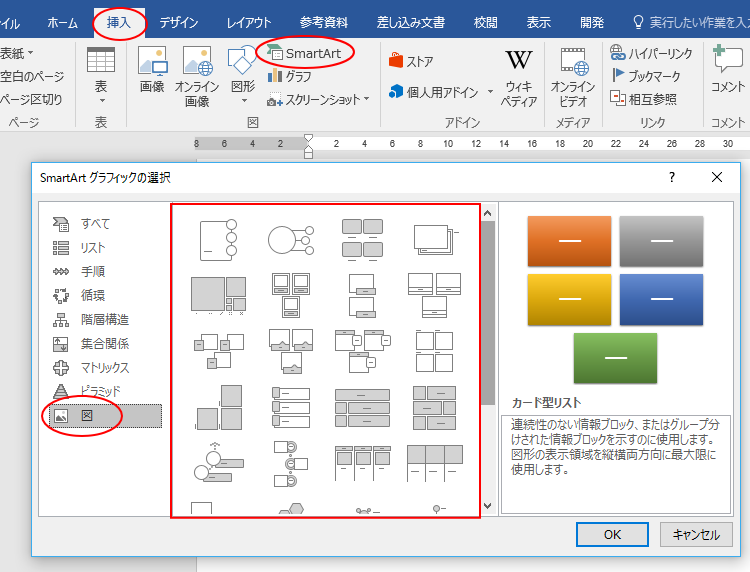
[挿入]タブの[図]グループにある[SmartArt]をクリックします。
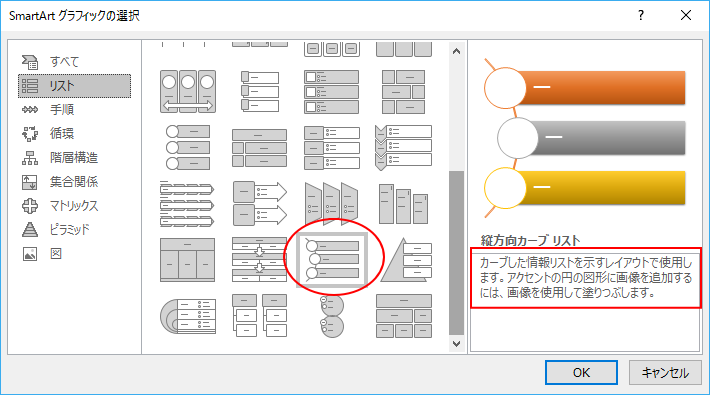
[SmartArtグラフィックの選択]ダイアログボックスが表示されます。
左側の分類から[図]をクリックします。
この[図]を選択して表示される図形は、すべて簡単に画像が挿入できるようになっているグラフィックです。

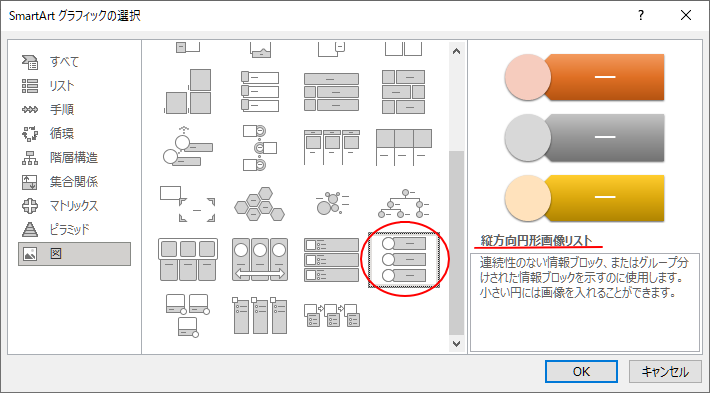
グラフィックの中から、目的に合ったグラフィックを選んで[OK]ボタンをクリックします。
ここでは、[縦方向円形画像リスト]を選択します。

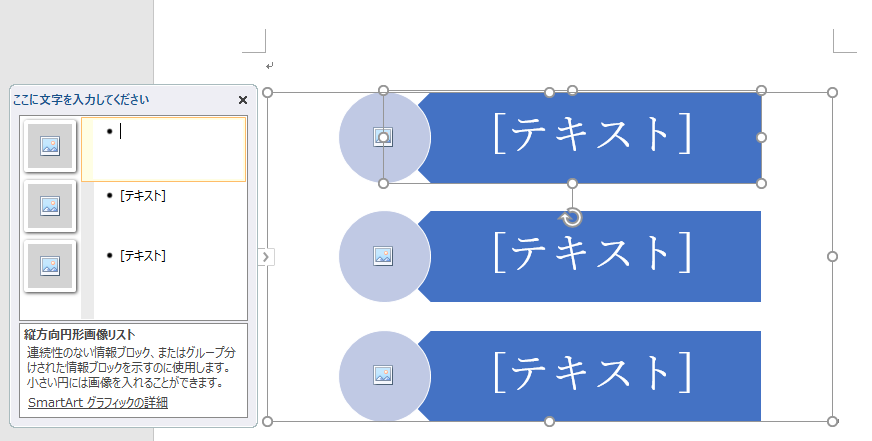
カーソルの位置にグラフィックが挿入されます。

テキストウィンドウに文字を入力
[ここに文字を入力してください]と表示されたテキストウィンドウに文字を入力していきます。

画像の挿入
画像を挿入するには、テキストウィンドウの写真のアイコンの箇所をクリックします。
または、SmartArtグラフィックのアイコンでも構いません。

クリックすると、[画像の挿入]が表示されます。
PC内に画像がある場合は、[ファイルから]の[参照]をクリックして、目的の画像を挿入します。

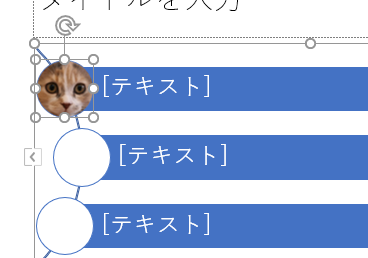
挿入すると、下のようになります。
続けて他の画像(写真)も挿入します。

すべての画像が挿入できると、下のようになります。

SmartArtグラフィック以外の箇所をクリックすると、下のようにテキストウィンドウは非表示になります。

テキストの順番を変更
完成した後、テキストの順番を変更したい場合がありますね。
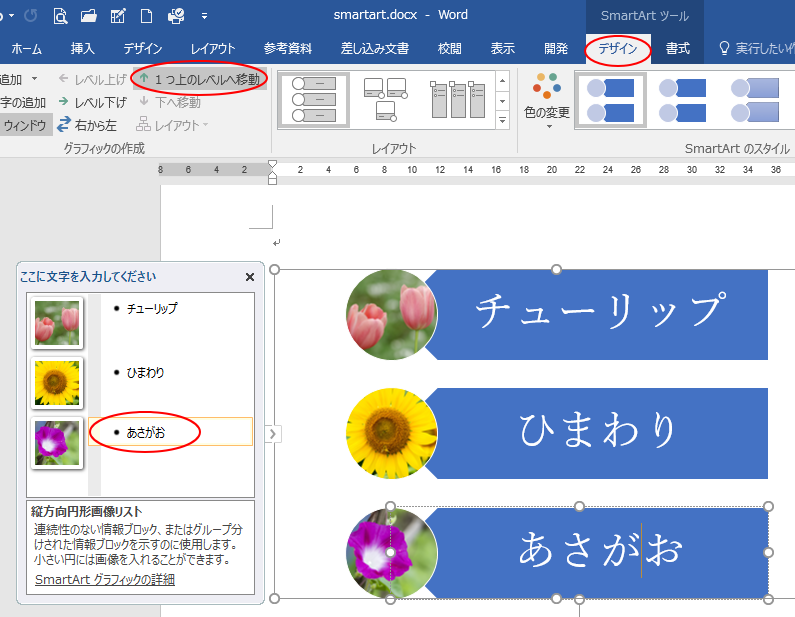
ここでは、3番目の「あさがお」を2番目に表示したいと思います。
SmartArtグラフィックを選択して、[デザイン]タブを表示させて移動させたいテキストを選択して、[1つ上のレベルへ移動]をクリックします。

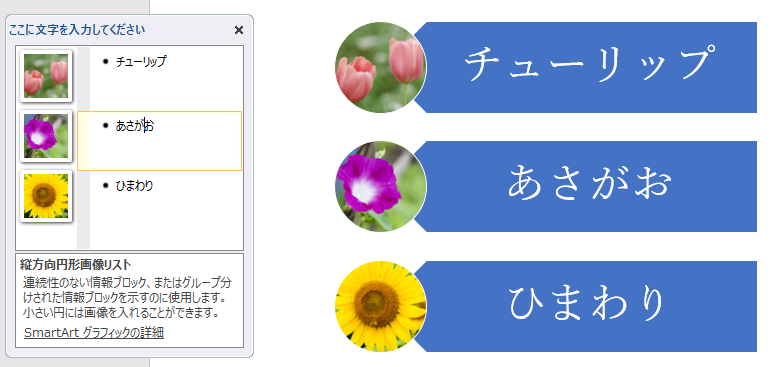
下のように簡単に入れ替えることができます。

SmartArtグラフィックの色の変更
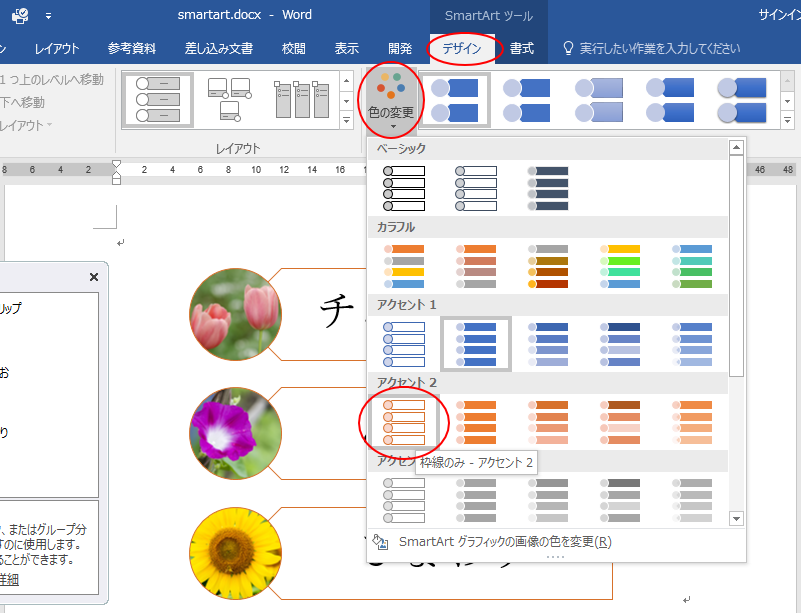
SmartArtグラフィックを選択して、[SmartArtツール]の[デザイン]タブをクリックして、[色の変更]をクリックして色を変更できます。
リアルタイムプレビューになっているので、一覧の中からマウスでポイントするだけで、変化を確認できます。
リアルタイムプレビューとは、一覧の選択肢をポイントして、設定後の結果を確認できる機能のことです。
確定前に結果を確認できるため、繰り返し設定しなおす手間を省くことができます。

SmartArtグラフィックのスタイルの変更
SmartArtグラフィックのスタイルも変更できます。
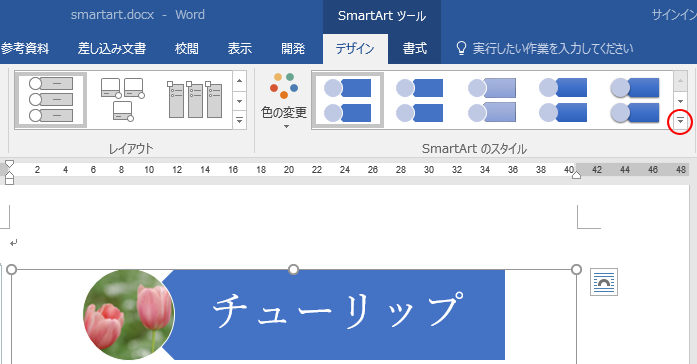
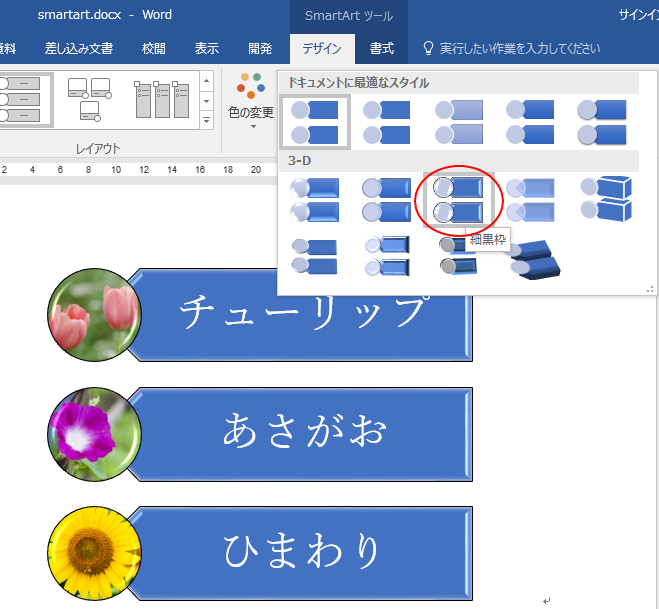
[デザイン]タブにある[SmartArt]グループの[その他]ボタンをクリックします。

この中から、[細黒枠]をポイントすると、すぐに結果を確認できます。
確定したい場合は、このスタイルをクリックします。

SmartArtグラフィックの移動
既定では、文字列の折り返しは[行内]になっています。
ただし、Wordのオプションの設定で変更している場合は、設定している配置形式になります。
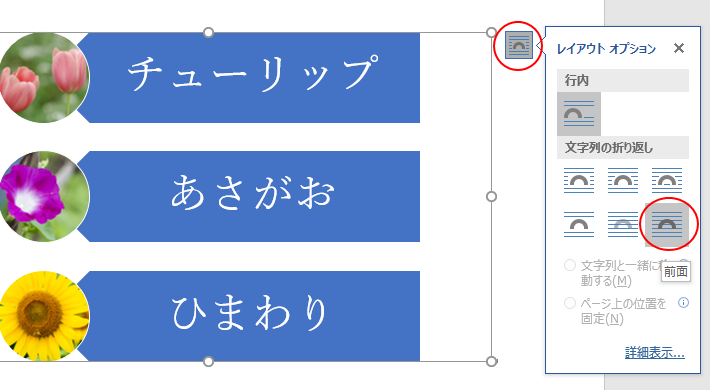
自由に移動させる場合は、SmartArtグラフィックの右上に表示されている[レイアウトオプション]をクリックして、[文字列の折り返し]を[行内]以外に設定します。
ここでは、[前面]を選択します。

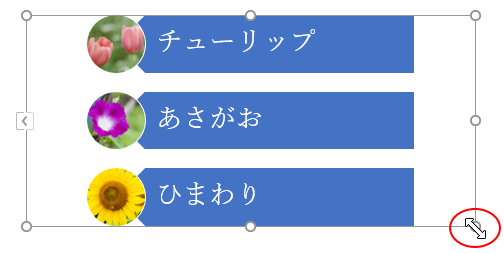
そして、SmartArtグラフィックの枠線上にマウスを合わせると、下のように十字の形になりますので、この形の時にドラッグして移動させます。

参考文字列の折り返しについては、以下の記事で解説しています。
-
図を挿入したときの[文字列の折り返し]の種類と配置(既定の変更)
Wordの文書に画像を挿入する形式は、既定では[行内]になっていて段落内に配置されるようになっています。 挿入した画像をドラッグで自由に移動 ...
ExcelとPowerPointでは、この操作は不要です。
SmartArtグラフィックのサイズ変更
サイズを変更するには、SmartArtグラフィックを選択すると表示される周りの白い〇にマウスを合わせてドラッグします。

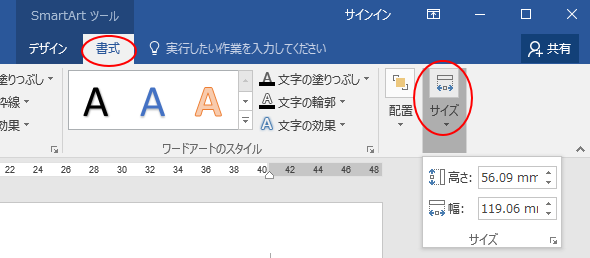
また、数値で調整したい場合は、[書式]タブの右端にある[サイズ]から設定します。

SmartArtグラフィックの追加
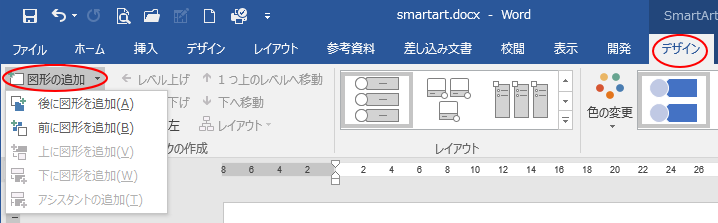
下へ図形を追加する場合は、テキストウィンドウで文字列の最後にカーソルを置いて、[Enter]キーを押します。
※文字列の途中にカーソルを置いて、[Enter]キーを押すと、カーソルの後ろの文字列が追加されますので、気をつけてください。

図形が下に追加されます。

上に図形を追加するには
上に図形を追加したい場合は、テキストウィンドウの文字列の先頭にカーソルを置いて、[Enter]キーを押します。

図形が上に追加されます。

また、[デザイン]タブの右端にある[図形の追加]から設定することもできます。

SmartArtグラフィックのレイアウトの変更
グラフィックを変更するのも簡単です。
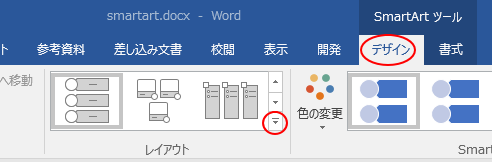
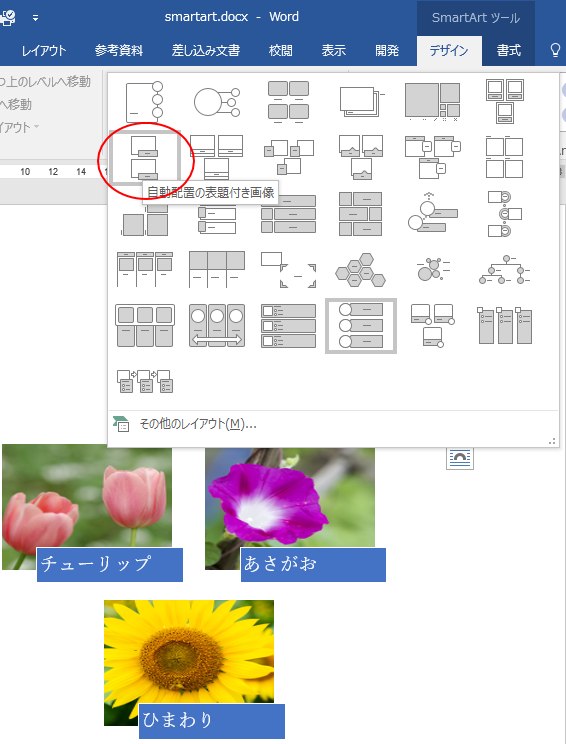
[デザイン]タブに[レイアウト]の展開ボタンをクリックします。

一覧の中のレイアウトをポイントすると、リアルタイムプレビューで確定する前に結果を確認できます。
クリックして確定します。

テキストウィンドウの表示/非表示
SmartArtは、テキストウィンドウを使わずに設定することもできますが、意外にテキストウィンドウを使ったほうが効率的な事もあるので、テキストウィンドウは表示して使うことをお勧めします。
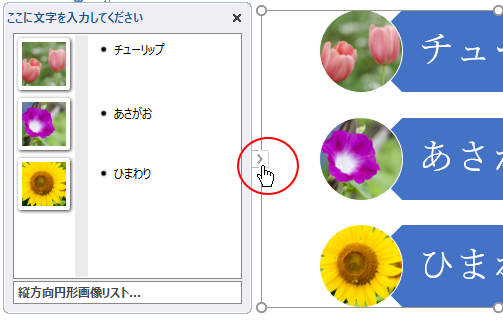
テキストウィンドウの表示/非表示は、テキストウィンドウと図形の堺にあるボタンをクリックします。

図形に画像を追加する
SmartArtグラフィックの中の[図]分類にないグラフィックでも図形に画像を挿入することができます。
[リスト]分類にある[縦方向カーブリスト]の説明には、下のように記されています。
カーブした情報リストを示すレイアウトで使用します。
アクセントの円の図形に画像を追加するには、画像を使用して塗りつぶします。

画像を挿入したい図形で右クリックして、ショートカットメニューから[図形の書式設定]をクリックします。
![ショートカットメニューから[図形の書式設定]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/04/powerpointsmart1.png)
ウィンドウの右側に[図の書式設定]作業ウィンドウが表示されますので、[塗りつぶしと線]の[塗りつぶし(図またはテクスチャ)]を選択します。
[画像ソース]の[挿入する]をクリックすると、[画像の挿入]ダイアログボックスが表示されますので、目的の画像を選択します。
参考[挿入する]の右にある[クリップボード]は、直前にコピーした画像などをクリップボードから貼り付けるときに使用します。
![[図の書式設定]作業ウィンドウ](https://hamachan.info/WordPress2019/wp-content/uploads/2017/04/powerpointsmart2.png)
以下のように図形の中に画像を表示できます。

このリストのように図形に画像を追加する方法は、以下の記事が参考になると思います。
-
図形に画像を挿入するには[図形の塗りつぶし]の[図]から
図形を挿入して、その図形に画像を挿入する方法です。 Word2016で解説しますが、Office2007以降のバージョンや他のアプリケーショ ...
関連以下は、SmartArtに関する記事です。
SmartArtグラフィック(組織図)(Office2007)
以下の記事では、Word2010で[手順]を使って解説しています。
-
SmartArt(スマートアート)グラフィックで情報を視覚的に表現
SmartArt(スマートアート)は、情報を視覚的に表現できる便利なツールです。 各種資料の説明図などの作成に重宝します。 SmartArt ...
写真を先に挿入して、スマートアートでレイアウトすることもできます。
-
写真のレイアウトはスマートアート(SmartArt)でクールに配置
本文内に写真を挿入する場合、幅や高さを揃えたり、レイアウトを考えるのも面倒ですね。 複数の写真をまとめて挿入して、綺麗にレイアウトする方法が ...
PowerPointでは、テキスト文字をSmartArtに簡単に変換することができます。
-
スライドの文字列をSmartArt(スマートアート)グラフィックに変換
PowerPoint独自の機能です。 WordやExcelでは、SmartArtを挿入して文字列入力しますが、PowerPointではプレー ...
PowerPointでテキストにインデントを設定しておくと、[SmartArtに変換]で簡単に組織図を作成できます。
-
組織図をテキストボックスやプレースホルダーから簡単作成
会社の組織図を作成する時に便利なのが、SmartArtの[組織図]です。 WordやExcelでは、SmartArtから[組織図]を選択して ...
SmartArtにアニメーションも設定できます。
-
SmartArtにアニメーションを設定する(全体に/個別の図形に)
SmartArtは、情報を視覚的に表現することができます。 SmartArtは、図形で構成されているので、図形全体に、あるいは個別の図形にア ...
PowerPoint2016 for Macでも解説しています。
-
SmartArtグラフィックの挿入とデザインの変更
SmartArtを使うと簡単に情報を図解することができます。 SmartArtグラフィックには、豊富なレイアウトがあり簡単にハイセンスな図表 ...