ウェブアートデザイナーを使うとWeb用に画像のファイルサイズを小さくして保存することができます。
また、保存形式の選択や、保存方法の選択もできます。
[Web用保存ウィザード]の使い方について解説します。
![ウェブアートデザイナーの[Web用保存ウィザード]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web113.png)
参考ホームページビルダー17で書き換えています。
ウェブアートデザイナーの起動
ホームページビルダーを起動して、[ツール]メニューの[ウェブアートデザイナーの起動]をクリックします。
ウェブアートデザイナーが起動します。
![[ツール]メニューの[ウェブアートデザイナーの起動]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web101.png)
ファイルから貼り付け
ツールバーの[ファイルから貼り付け]ボタンをクリックして、キャンバスに貼り付けたい画像を選択して[開く]ボタンをクリックします。
![ツールバーの[ファイルから貼り付け]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web102-e1737462536370.png)
参考1枚のみの画像の場合は、[キャンバスを開く]ボタンからファイルを開いてもかまいません。
キャンバスに複数のファイルを表示して操作する場合は、[ファイルから貼り付け]を選択します。
Web用保存ウィザードの起動
ツールバーから[Web用保存ウィザード]ボタンをクリックします。
![ツールバーの[Web用保存ウィザード]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web103.png)
または、画像で右クリックして、ショートカットメニューの[Web用保存ウィザード]をクリックします。
[Web用保存ウィザード]画面が表示されます。
![ショートカットメニューの[Web用保存ウィザード]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web104.png)
保存対象の選択
保存するオブジェクトは、1枚のみなので[選択されたオブジェクトを保存する]を選択して[次へ]のボタンをクリックします。
複数の場合は [保存するオブジェクトを指定する]を選択して、[指定]ボタンをクリックして保存するオブジェクトを指定します。
![[Web用保存ウィザード(保存対象の選択-1/4)]の[選択されたオブジェクトを保存する]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web105.png)
参考[キャンバスを開く]ボタンからファイルを開いた場合は、[保存するオブジェクトを指定する]のみが有効になります。[選択されたオブジェクトを保存する]は無効になります。
[保存するオブジェクトを指定する]を選択した場合は、[指定]ボタンを押して選択します。
保存形式の選択
保存形式の選択をします。説明をよく読んでくださいね。[次へ]のボタンをクリックします。
- GIF
最大256色しか扱えまえんが、フィルサイズを小さくすることができます。
多くの色を必要としない画像、例えばイラストなどに適しています。
GIF画像の一部を透明にすることができます。 - JPEG
ファイルサイズのわりには画像の低下が目立ちにくいというメリットがあります。
フルカラーの画像、例えば、デジタルカメラで撮影した写真などに適しています。
JPEG画像の一部を透明にすることはできません。 - PNG
JPEGとは違い画像が低下しませんが、その分ファイルサイズが大きくなります。
例えばコンピュータグラフィックなどのような、画質を劣化させたくないフルカラーの画像に適しています。
PNG画像の一部を透明にすることができますが、対応しているブラウザがまだ少ないのが難点です。
![[Web用保存ウィザード(保存形式の選択-2/4)]で[JPEG]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web106.png)
JPEG属性の設定
JPEGの設定をします。
設定前と設定後の画像を見比べながら、またファイルサイズを確認しながら画質のつまみをドラッグして調整します。
[次へ]のボタンをクリックします。
![[Web用保存ウィザード(JPEG属性の設定-3/4)]で画質の調整](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web107.png)
保存方法の選択
保存方法を選択します。
ここも説明をよく読んでくださいね。
3つの保存方法のどれかを選択して、[完了]ボタンをクリックします。
![[Web用保存ウィザード(保存ほうほうの選択-4/4)]で保存方法を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web108.png)
ホームページ・ビルダーに貼り付け
①ビルダーを起動させて、画像を挿入したい位置にカーソルを置いてから、ここまでの操作をして[ホームページ・ビルダーに貼り付け]を選択すると、ファイルのカーソルの位置に貼り付けることができて便利です。
パーソナルフォルダに保存
②[パーソナルフォルダに保存]を選択すると、ビルダーから簡単に利用することができます。
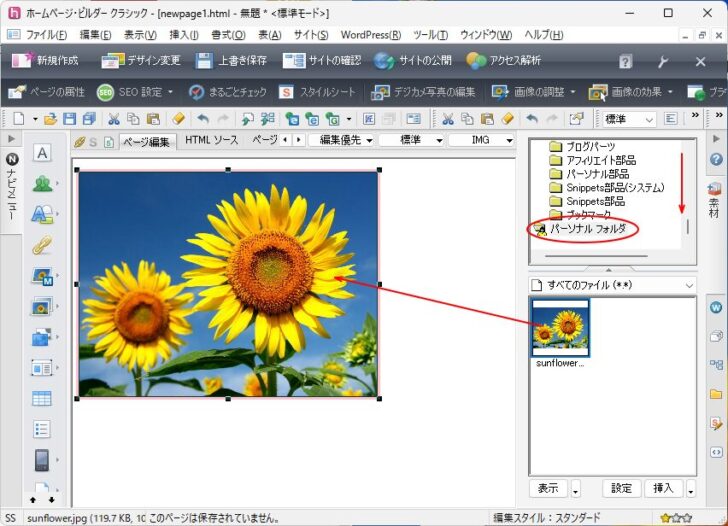
以下のようにパーソナルフォルダは[サイト/素材ビュー]から開くことができます。
ドラッグするだけで、画像をページへ挿入することができます。

参考[パーソナルフォルダ]は、[表示]メニューの[素材ビュー]をクリックすると、ウィンドウの右側に表示されます。[パーソナルフォルダ]は、素材ビューで一番下までスクロールすると見つかります。
![[表示]メニューの[素材ビュー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web110.png)
ファイルに保存
[ファイルに保存]は、パソコンなど、自分で指定した場所を選択して保存します。
GIF属性の設定
また、JPEG保存とGIF保存では設定画面が違います。
下がGIF画像を保存する場合の設定画面です。
GIFで使える色数は256色ですが、1色だけ透明色にすることができます。
バナーやアイコン、ロゴなどの画像によく利用します。
![[Web用保存ウィザード(GIF属性の選択-3/4)]の[透明化]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/46web112.png)
参考ウェブアートデザイナーでは、写真にモザイクをかけることができます。
-
ウェブアートデザイナーで写真にモザイク効果をつけて保存するには
ウェブアートデザイナーで写真の一部にモザイク(ぼかし)をかける方法を紹介します。 モザイクをいれたい箇所を切り抜き、切り抜いた画像に[効果パ ...
