ホームページビルダーで罫線を引いたような表を作成する方法です。
表全体を選択して[属性]ダイアログボックスを表示します。
[属性]ダイアログボックスの[表]タブの[罫線の幅]の数値が、線の太さになります。
そして、[セル]タブで背景色を指定します。

参考このページは、ホームページ・ビルダー19クラシックで書き直しています。
表の挿入
[表]メニューから[表の挿入]をクリックします。
![[表]メニューの[表の挿入]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/45waku105-e1737026703490.png)
[表の挿入]ダイアログボックスが表示されます。
行数と列数を決めて、[OK]ボタンをクリックします。
ここでは、行数も列数も[5]にしています。
![[表の挿入]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/45waku106.png)
[属性]ダイアログボックスの表示
セル内に文字を入力します。

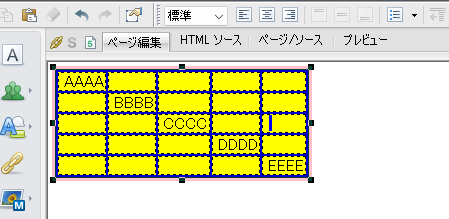
表全体を選択し、右クリックしてショートカットメニューから[属性の変更]を選択します。
表の左上のセルをクリックした後、右下のセルを[Shift]キーを押したままクリックすると、簡単に表全体を選択できます。
![選択した範囲で右クリックしてショートカットメニューから[属性の変更]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/45waku108.png)
[属性の変更]ダイアログボックスを表示するショートカットキーは、[Alt]+[Enter]です。
![キーボード[Alt]+[Enter]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/kibord-alt-enter-e1723498587518.png)
[属性]の[表]タブでの設定
[属性]ダイアログボックスが表示されます。
[属性]ダイアログボックスでタブが[表]になっていることを確認します。
なっていなければ、[表]タブをクリックします。
[罫線の幅]に任意の数値を設定します。この値が、表の線の太さになります。
[枠表示]のチェックボックスをオフにします。
[色]で線の色を指定します。
![[属性]ダイアログボックスの[表]タブ](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/28keisen301.png)
[属性]の[セル]タブでの設定
そのまま、[属性]ダイアログボックスの[セル]タブをクリックし、[背景]の[色]でセルの色を指定します。
背景に画像を指定したければ [画像]の右側にある[参照]ボタンをクリックして指定してください。
[OK]ボタンをクリックして閉じます。
![[属性]ダイアログボックスの[セル]タブ](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/45waku110.png)
表を解除してプレビューで確認
表以外のところでクリックして表の選択を解除します。

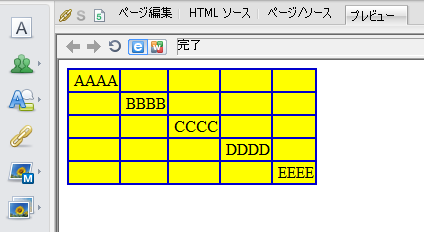
[プレビュー]タブに切り替えると、設定どおりにできていることを確認できます。

参考以下の記事も似たような内容です。[属性]ダイアログボックスで設定します。
-
枠線の色とセルの背景色が異なる表を作成
枠線とセルの背景色が異なる表を作成する方法です。 表全体を選択して、[表の属性]ダイアログボックスを表示します。 そして、[表]タブと[セル ...
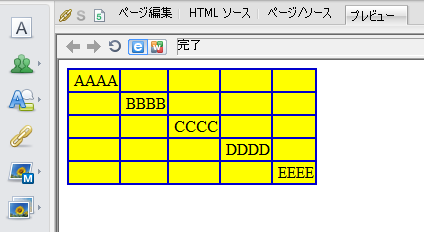
[属性]ダイアログボックスの[枠表示]で作成すると以下のようになります。
![[属性]ダイアログボックスの[枠表示]で作成した表](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/45waku112-e1737026627783.png)
