リンクメニューは、ホームページビルダーVer.9からの機能です。サイト共通メニューは、Ver.11から追加された機能です。
サイト共通メニューを使用すると、1回の編集でサイト共通メニューを設定しているページをまとめて変更できて便利です。

以下のような作成済の4つのページがあります。これらのページを使って解説します。

参考ホームページビルダー17の画像に差し替えています。
サイト共通メニューの挿入
サイトを開いて、まず1つのページにサイト共通メニューを挿入します。
リンクメニューを挿入したいページを1つ開き、リンクを挿入したい位置にカーソルを移動します。
カーソルの位置にメニューが挿入されますので、カーソルの位置は重要です。
リンクメニューの作成
[ナビメニュー]の[レイアウトの部品の挿入]から[リンクメニュー]をクリックします。
![ホームページビルダー17の[ナビメニュー]の[レイアウトの部品の挿入]-[リンクメニュー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu101-e1737359430955.png)
リンクメニュー新規作成ウィザード
[リンクメニュー新規作成ウィザード(リンクメニュー作成方法の選択)]ダイアログボックスが表示されます。
[新規にリンクメニューを作成]を選択します。
ここで必ず[サイト共通メニュー]のチェックボックスをオンにします。
[次へ]のボタンをクリックします。
![[リンクメニュー新規作成ウィザード(リンクメニュー作成方法の選択)]ダイアログボックスの[新規にリンクメニューを作成]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu102-e1737361473203.png)
[サイト共通メニュー新規作成ウィザード(サイト共通メニュー項目一覧)]が表示されます。
[項目の追加]ボタンをクリックします。
![[サイト共通メニュー新規作成ウィザード(サイト共通メニュー項目一覧)]の[項目の追加]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu103-e1737361486275.png)
[サイト共通メニュー項目の設定]ダイアログボックスが表示されますので、文字列にリンクメニューに表示したい文字列を入力します。
[参照]ボタンをクリックして、リンク先とするページを指定します。
[OK]ボタンをクリックします。
![[サイト共通メニュー項目の設定]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu104.png)
[サイト共通メニュー新規作成ウィザード(サイト共通メニュー項目一覧)]には、下のように表示されます。
[項目の追加]をクリックして、リンクメニューに追加したいページを次々と設定していきます。
メニューの項目の順序は[上へ][下へ]のボタンから変更することができます。
メニューの表示レベルは、2階層まで設定することができます。
![1項目を追加した[サイト共通メニュー新規作成ウィザード(サイト共通メニュー項目一覧)]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu106-e1737361499759.png)
リンクメニューに表示する項目の追加が終わったら、[メニュー名]を付けます。
分かりやすい名前を付けておくといいです。漢字を使ってもいいです。
[ターゲット]では、リンク先のページをどのウィンドウ部分に表示するかを指定できます。
[次へ]のボタンをクリックします。
![[サイト共通メニュー新規作成ウィザード(サイト共通メニュー項目一覧)]の[メニュー名]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu107-e1737361513761.png)
[サイト共通メニュー新規作成ウィザード(サイト共通メニューの種類選択)]が表示されます。
メニューの種類を[縦型メニュー]、[横型メニュー]、[横型サブメニュー]の中から選択します。
プレビューで確認してください。
ここでは例として[横型メニュー]を選択します。[完了]ボタンをクリックします。
![[サイト共通メニュー新規作成ウィザード(サイト共通メニューの種類選択)]で[横型メニュー]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu108-e1737361525427.png)
下のようにメニューがカーソルの位置へ挿入されます。
リンクメニューは、移動させることができますが、標準モードではレイアウトが難しいので表を使うといいと思います。
![[ページ編集]に挿入されたリンクメニュー](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu109-e1737361589478.png)
これで1つのページに共通メニューを挿入できました。
リンクメニューのリンク先のページにも同じようにリンクメニューを挿入していきます。
リンク先のページにリンクメニューを挿入
リンク先のページを開きます。
[リンクメニュー]の挿入は、メニューバーの[挿入]から[その他]-[リンクメニュー]から選択することもできます。
リンクメニューを挿入したい位置にカーソルを移動して、[挿入]メニューの[リンクメニュー]をクリックします。
![[挿入]メニューの[リンクメニュー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu110.png)
[リンクメニュー新規作成ウィザード(リンクメニュー作成方法の選択)]ダイアログボックスが表示されます。
[サイト共通メニュー]のチェックボックスをオンにして、[サイト内に作成済みのサイト共通メニューを挿入]を選択します。
[次へ]のボタンをクリックします。
![[リンクメニュー新規作成ウィザード(リンクメニュー作成方法の選択)]の[サイト内に作成済みのサイト共通メニューを挿入]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu111-e1737361614711.png)
[サイト共通メニュー新規作成ウィザード(作成済みサイト共通メニューの選択)]が表示されます。
[サイト共通メニュー一覧]に作成したサイト共通メニューが表示されていると思います。
それを選択して、[完了]ボタンをクリックします。ここでは、[ガーデンメニュー]ですね。
![[サイト共通メニュー新規作成ウィザード(作成済みサイト共通メニューの選択)]で[ガーデンメニュー]を選択](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu112-e1737361630657.png)
カーソルの位置にリンクメニューが挿入されます。
一度、サイト共通メニューを作成しておくと、後は簡単ですね。
![リンクメニューを挿入した[ページ編集]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu113-e1737361665744.png)
同じように次々にリンクメニューの項目に指定したページを開いて、リンクメニューを挿入します。
完成したら、動作を確認してください。

リンクメニューの編集
リンクメニューは、作成したあとで編集することもできます。
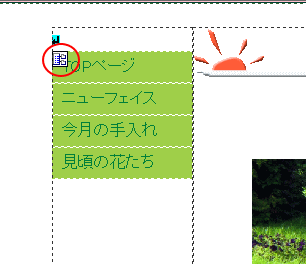
編集したい場合は、リンクメニューの左上に表示されるアイコンを右クリックして[リンクメニューの編集]を選択します。

リンクメニューを作り直すには[リンクメニューの再割り当て]、削除する場合は[リンクメニューの削除]をクリックします。
![ショートカットメニューの[リンクメニューの編集]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/31linkmenu17.png)
下のように縦型のメニューに変更することもできます。
標準モードの場合は、表を使ってレイアウトするといいです。

