ホームページビルダーに付属している[ウェブアート デザイナー]と[ウェブ アニメーター]を使って、画像を加工してみましょう。
ここでは、私が作成した以下の画像を少し変えてみます。

Web上の画像の保存の仕方は、以下の記事を参考にしてくださいね。
-
ウェブページの画像を保存するにはショートカットメニューから
ウェブページの画像は右クリックして、簡単に自分のパソコンに保存することができます。 Internet Explorer以外のブラウザでも同じ ...
この記事の目次
画像の取り込み
ウェブ アニメーターを起動させて、画像をウェブ アニメーターに取り込みます。
[開く]ボタンをクリックして、画像を取り込みます。
![ウェブアニメーターの[開く]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou1.png)
![[開く]ダイアロゴボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou2.png)
イメージに名前を付けて保存
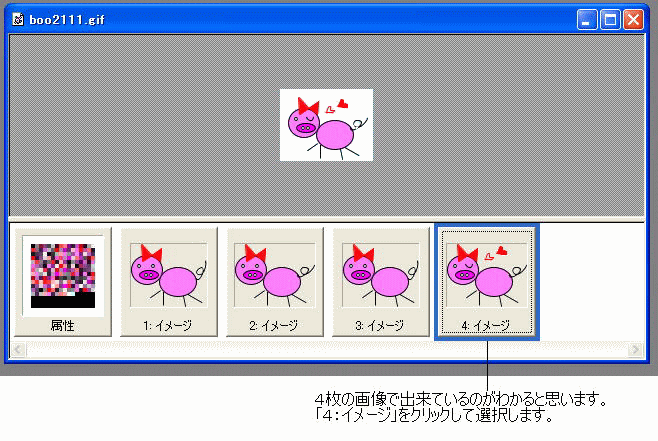
1つのイメージを選択します。

イメージで右クリックして、ショートカットメニューから[フレームの保存]をクリックします。
![ショートカットメニューの[フレームの保存]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou4.png)
[イメージに名前をつけて保存]ダイアログボックスが表示されますので、名前を付けて保存します。
![[イメージに名前をつけて保存]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou05-e1700898427119.png)
ウェブアート デザイナーの起動
今度は[ウェブアート デザイナー]を起動させましょう。
ウェブ アニメーターはそのまま起動させておいてください。
[開く]ボタンをクリックします。
![ウェブアートデザイナーの[開く]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou6-e1700898470537.png)
[キャンバスを開く]ダイアログボックスが表示されますので、先ほど保存した画像を選択して開きます。
![[キャンバスを開く]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou7-e1700898493904.png)
[拡大/縮小]ボタンで拡大
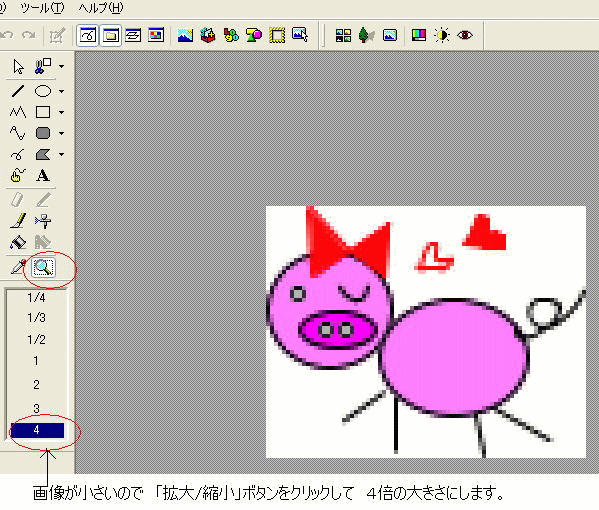
[ウェブアート デザイナー]のキャンバスに小さく表示されました。
[拡大/縮小]ボタンで最大の4倍の大きさにします。

オブジェクトの選択
[オブジェクトの選択]ボタンをクリックして、画像をクリックします。画像の周りに黒い点が現れます。
![ウェブアートデザイナーの[オブジェクトの選択]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou9-e1700898520146.png)
画像の加工
[消しゴム]ボタンを選択して、ドラッグしてハートを消します。
![ウェブアートデザイナーの[消しゴム]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou10.png)
[直線]と[折れ線]ボタンを使って、星を描画します。[折れ線]の最後はダブルクリックです。
![ウェブアートデザイナーの[直線]ボタンと[折れ線]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou11.png)
元のサイズに戻して上書き保存
再度[拡大/縮小]ボタンをクリックして、[1]を選択して元のサイズに戻します。
![ウェブアートデザイナーの[拡大/縮小]の[1]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou12-e1684309408730.png)
[上書き保存]のボタンをクリックして、保存します。
![ウェブアートデザイナーの[上書き保存]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou13-e1700898579284.png)
[GIF 属性の設定]ダイアログボックスが表示されたら、[OK]ボタンをクリックします。
![[GIF属性の設定]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou14-e1700898598136.png)
ウェブ アニメーターへ切り替えて画像を挿入
ウェブアニメーターへ切り替えて、フレームを削除して新しい画像をドラッグして差し替えます。
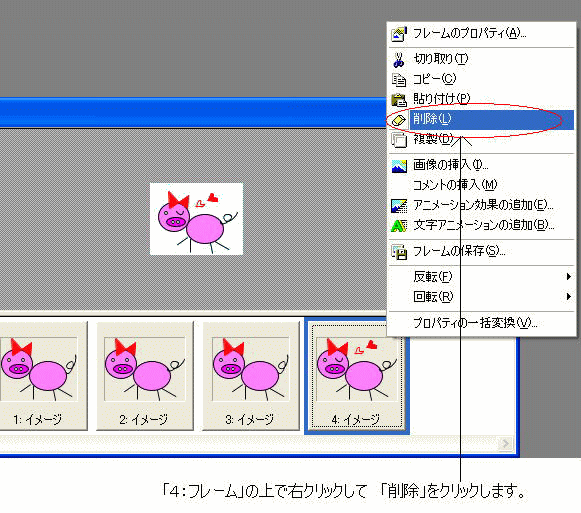
[ウェブ アニメーター]を表示させます。フレーム上で右クリックして削除します。

[ウェブ アニメーター]と[マイピクチャ]を並べて、画像をドラッグしやすい配置にします。
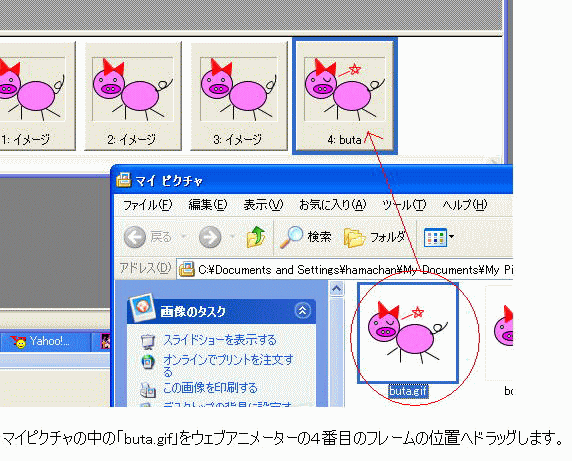
削除したフレームの箇所へ作成した画像をドラッグします。

[フレームのプロパティ]を表示
挿入した画像で右クリックして、ショートカットメニューから[フレームのプロパティ]をクリックします。
![ショートカットメニューの[フレームのプロパティ]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou22-e1700898674557.png)
他のフレームのプロパティをみながら、表示時間等を調整します。
![[フレームのプロパティ(イメージ フレーム)]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou18-e1700898693103.png)
ウェブ アニメーターのツールから[再生を開始]のボタンをクリックして アニメーションになっているかどうかを確かめます。
![ウェブアニメーター[再生を開始]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou19-e1700898717376.png)
確認できたら、アニメーションをストップさせましょう。
![ウェブアニメーターの[再生を停止]ボタン](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou20-e1700898741636.png)
名前を付けて保存
[ファイル]から[名前を付けて保存]をクリックして、作成したアニメーションに名前を付けて保存します。
![[ファイル]メニューの[名前を付けて保存]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou021-e1700898763491.png)
![[名前を付けて保存]ダイアログボックス](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/24gazounokakou17-e1700898787659.png)
できあがりました~(*^^)v

【お願い】フリー素材のサイトでも画像の加工は許可していない人が多いようです。注意書きをよく読んでからにしてくださいね。