スライドショーとは、ボタンをクリックしたり、または自動で写真を次々に切り替えて表示させる機能です。
ホームページビルダーでは、[スライドショー作成ウィザード]を使用してスライドショーを簡単に作成できます。

[スライドショー作成ウィザード]ダイアログボックスの表示
[挿入]メニューの[画像の効果]から[スライドショー]をクリックすると、[スライドショー作成ウィザード]を表示させることができます。
または、ナビメニューの[デジカメ写真の挿入]から[スライドショーの挿入]をクリックします。
![[挿入]メニューの[画像の効果]-[スライドショー]](https://hamachan.info/WordPress2019/wp-content/uploads/2017/01/41slide105.png)
参考画像は、ホームページビルダー17のものに差し替えています。
写真の選択
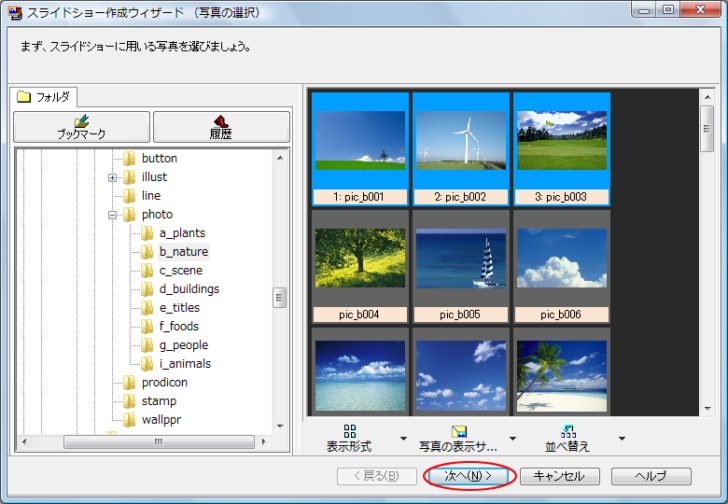
[スライドショー作成ウィザード(写真の選択)]ダイアログボックスが表示されます。
ここでは、表示する写真を選択します。最高100枚まで追加できます。
写真の選択が終わったら、[次へ]のボタンをクリックします。

効果の選択
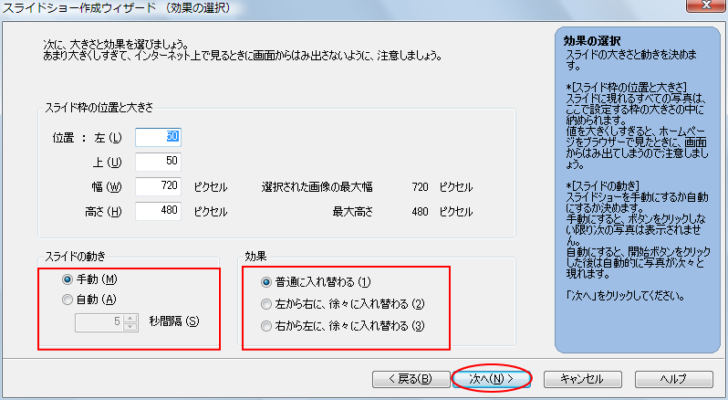
[スライドショーウィザード(効果の選択)]では、大きさとスライドの動きや切り替える効果を選択します。
[スライド枠]の大きさは、ブラウザーで見た時に画面がはみ出してしまわないように気を付けてください。
あまり大きくしないほうが無難です。
[スライドの動き]では、[手動]か[自動]を選択します。
[自動]を選択した場合は、何秒間隔にするかも指定します。
自動にすると、開始ボタンをクリックした後は自動的に写真が次々と切り替わります。
[効果]では、以下の3つの選択肢から選択します。
- 普通に入れ替わる
- 左から右に、徐々に入れ替わる
- 右から左に、徐々に入れ替わる
ここでは、[手動]と[普通に入れ替わる]を選択しています。
[次へ]のボタンをクリックします。

ボタンの選択
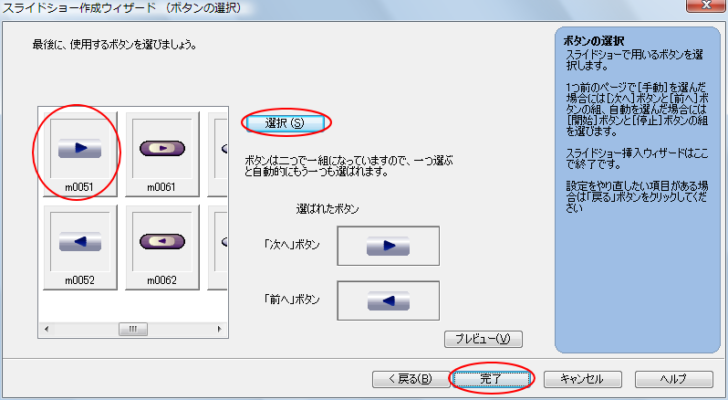
[スライドショー作成ウィザード(ボタンの選択)]では、スライドショーに設置するボタンを選択します。
ボタンを選んだら、[選択]ボタンをクリックします。[選ばれたボタン]の画像が変わったことを確認します。
1つ前の[効果の設定]で[手動]を選択した場合は、[次へ]と[前へ]のボタンで、[自動]を選択した場合は、[開始]と[停止]ボタンになります。
これで完了です。
戻ってやり直したい場合は、[戻る]ボタンをクリックします。
また、[プレビュー]ボタンをクリックして、プレビューで作成したスライドショーを確認できます。

挿入したスライドショーを移動したい場合は、スライドショーの枠線上にマウスポインタを合わせてドラッグするだけです。
注意スライドショー作成時には、以下のことに注意してください。
- スライドショーの編集はできません。編集したい場合は削除して作り直してください。
- スライドショーの削除は、スライドショーのレイアウトを選択して、メニューバーの[編集]→[タグを削除]をクリックです。あるいは、レイアウトを選択して右クリックのショートカットメニューから[タグを削除]でもいいです。
- ドラッグで移動することができますが、[切り取り]や[コピー]操作で貼り付けはできません。
- スライドショーを表示できるブラウザは Internet Explorer4.0以降、Netscape Navigator4.0以降です。
